Adding Instagram integration to your website is a great way to showcase your social media presence and engage with your audience. In this guide, we'll walk through how to integrate Instagram posts into your site using Astro and Tailwind CSS.
Step 1: Create an Instagram Developer App
To get started, you'll need to create an Instagram Developer App. Head over to the Facebook for Developers site and log in with your Facebook account. Once logged in, create a new app, and select "Instagram" as the product to add.
Step 2: Get Your Access Token
After setting up your app, you'll need to generate an Access Token. This token will allow your site to access Instagram data. Follow the instructions on the developer page to generate this token. Make sure to store it securely as it will be used in the next steps.
Step 3: Fetch Instagram Posts
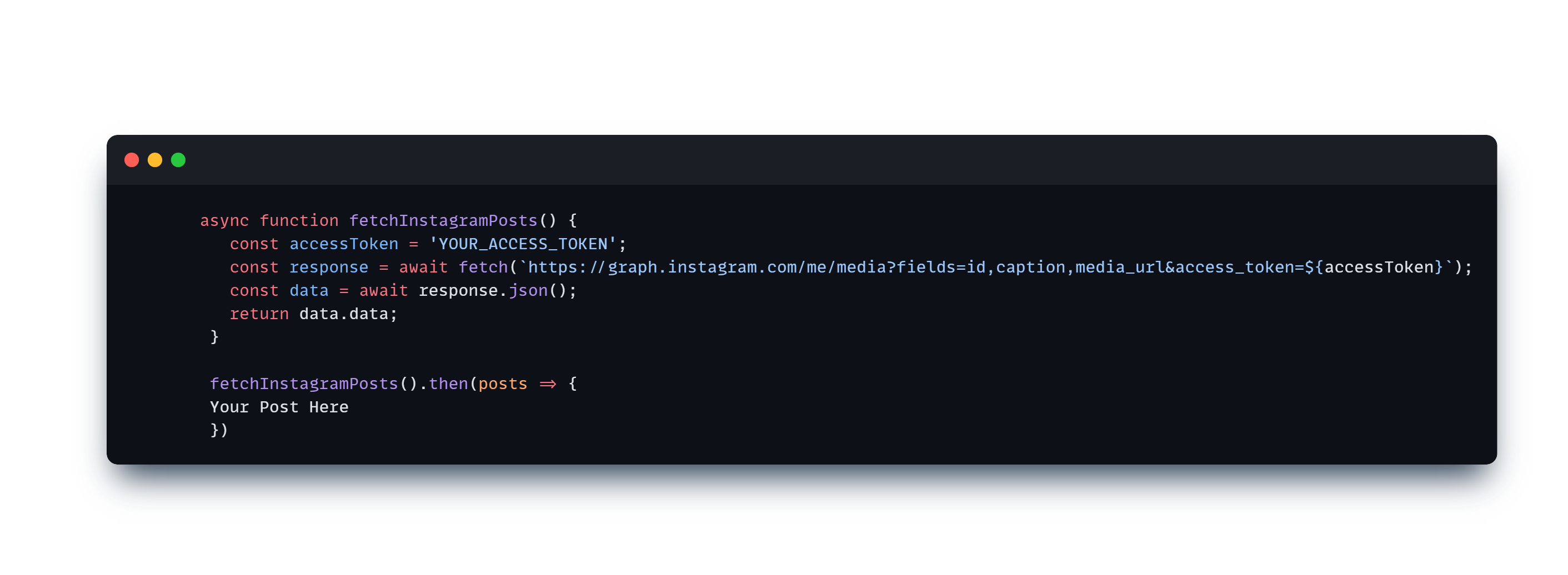
Now that you have your Access Token, you can use it to fetch posts from your Instagram account. Here’s an example of how to fetch and display Instagram posts using JavaScript:
Step 4: Display Instagram Posts
Once you have fetched the posts, you can display them on your site. Here’s an example using Tailwind CSS:

Step 5: Customize the Design
Using Tailwind CSS, you can easily customize the look and feel of the Instagram posts to match your site’s design. You can adjust the grid layout, typography, and other styles to create a cohesive experience.
Conclusion
Integrating Instagram into your site is a great way to enhance your social media presence and keep your content fresh. With Astro and Tailwind CSS, the process is straightforward and highly customizable. Start integrating your Instagram feed today and engage with your audience in a whole new way!
