This issue will no loger exist, We have got the solution to select the year and we will be able to select the year and month, We will discuss the solution in this latest blog step by step
Step 1: Install shadcn date picker
You need to install the date picker as per the given documentation then we will be customizing the package to add the year selection.
Step 2: Customize the existing package
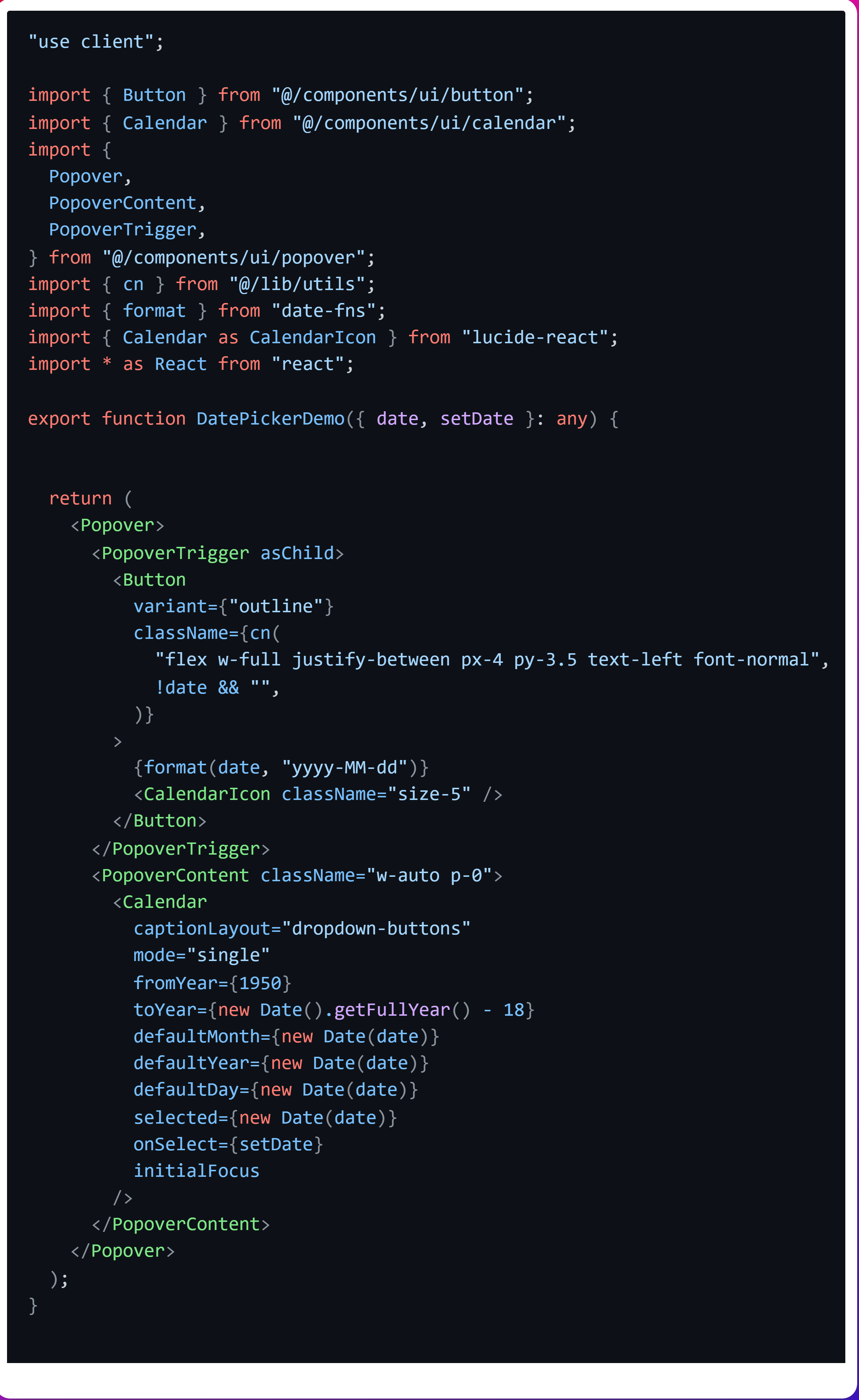
Create an initial state in parent component, then pass it to
your datepicker component. here we can pass the set state to
calendar component.
New modifications will include following items:
1) Set the from year value of your choice in my case I set it to
1950.
2) Set the to year value to new Date( ), In my case I set it to
18 years before from current date.
3) Rest of the props will be same as we need them to show selected
values.

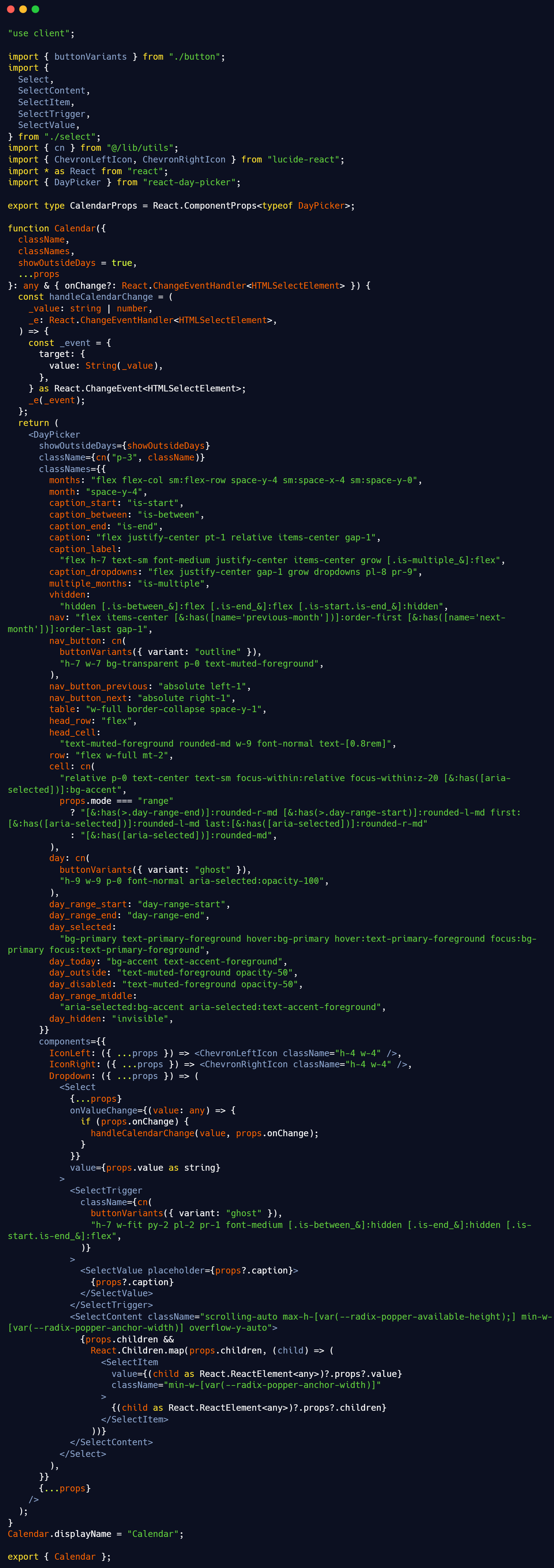
Step 3: Update the calendar component
Update your existig calendar file with follwing code. Make sure
all the packeges are insalled correctly
The modification includes following items:
1) Added new custom dropdown.
2) Added ability to show the selected value when recieveing
value from APIs
3) Styled the new dropdowns using shadcn components.

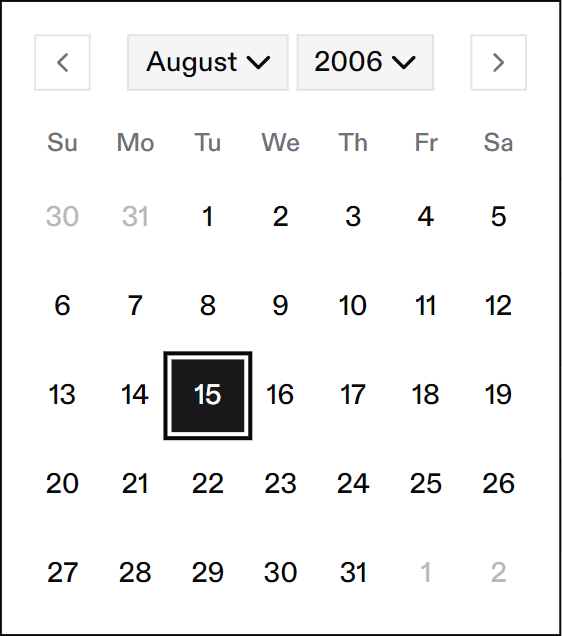
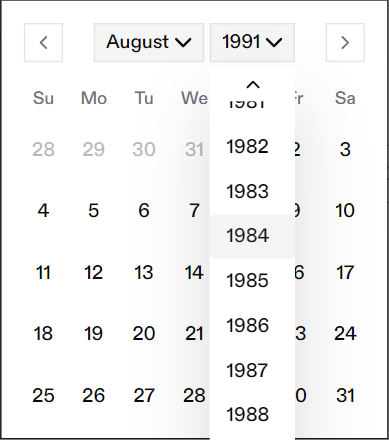
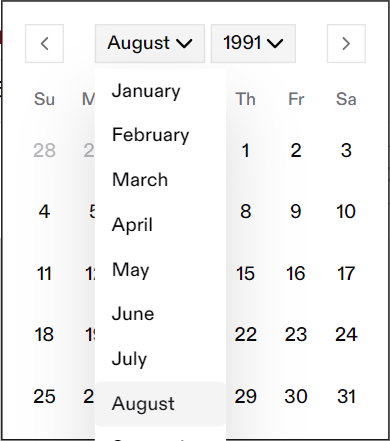
Step 5: Confirm your implementation
The out put will looks like the following



OUR SERVICES
Want to assign us this task?
Hire us to resolve this issue in no time with 100% success rate
